Schneller als der Blitz: Die ultimative Anleitung zur Pagespeed-Magie deines Shopify-Shops!
In der digitalen Shopping-Welt von heute zählt jede Sekunde. Entdecke, wie du mit einigen gezielten Optimierungen die Geschwindigkeit deines Shopify-Shops dramatisch steigern kannst, um sowohl das Kundenerlebnis zu verbessern als auch deine Verkaufszahlen anzukurbeln. Dieser Leitfaden führt dich durch die essentiellen Schritte zur blitzschnellen Ladezeit deines Online-Shops.
Die Optimierung der Ladezeiten deines Shopify-Shops kann sich erheblich auf das Kundenerlebnis und letztendlich auf deine Konversionsraten und das SEO-Ranking auswirken. In diesem Blogartikel schauen wir uns einige wesentliche Schritte an, wie du die Geschwindigkeit deines Shopify-Shops verbessern kannst, um sowohl die Nutzererfahrung als auch deine Online-Präsenz zu optimieren. Wenn es Dein erster Shopify-Shop ist, den Du optimieren möchtests, dann sei Dir gesagt: Die Möglichkeiten in der Optimierung und die Art wie Du optimieren musst bzw. kannst unterscheiden sich zum Teil erheblich von den gängigen Shopsystemen wie Magento, Shopware oder WooCommerce. Bei Shopify handelt es sich schließlich um einen SaaS-Anbieter. Das bedeutet, einige Funktionen sind fix von Shopify vorgegeben und man muss mit diesen Funktionen und der Art, wie etwas gehändelt wird, lernen zu leben, andere Dinge werden Dir bekannt vorkommen. Letztendlich ist es auch bei Shopify “nur” HTML-Code, der vom Browser interpretiert werden muss.
1. Bilder optimieren
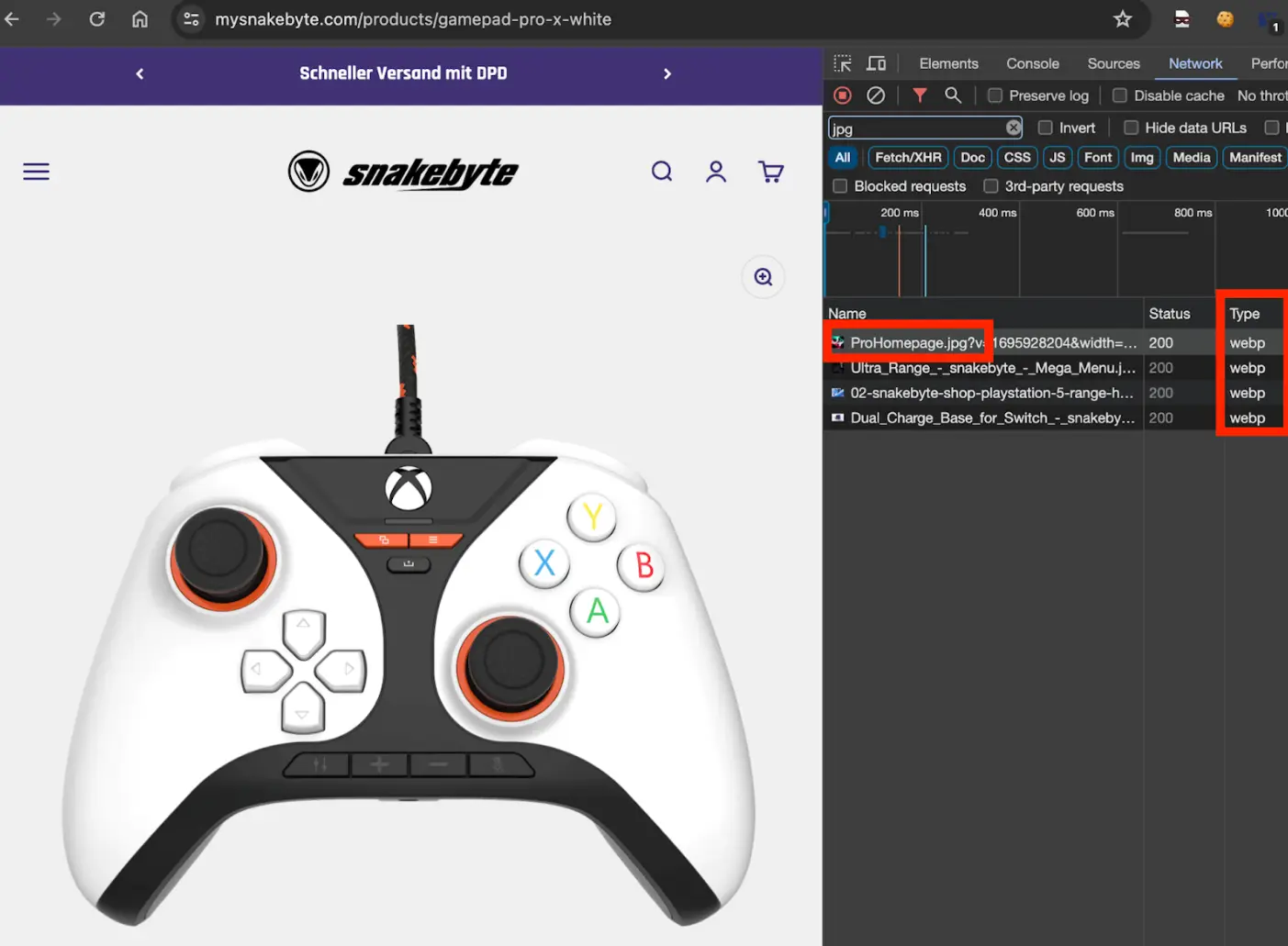
Bilder sind oft die größten Dateien auf deiner Seite und können die Ladezeiten erheblich beeinflussen. Optimiere deine Bilder, indem du die Dateigröße ohne signifikanten Qualitätsverlust reduzierst. Tools wie TinyPNG oder Shopify’s eigene Bildkomprimierung können dabei helfen. Nutzt Dein Shop das interne CDN? Gut, dann kannst Du an das Thema “moderne Bildformate” wie webP oder avif auch schon mal einen Hacken machen, denn Shopify übernimmt diese Arbeit automatisch für Dich! Wie fragst Du Dich jetzt? Ganz einfach schauen wir doch mal in den Netzwerktab der Entwicklertools und schauen uns so ein Request für eine Bilddatei aus dem CDN an:

Wir sehen, dass die Bilddateien im HTML und DOM in den SRC-Attributen jeweils als JPG-Dateien hinterlegt wurden und so die Anfrage auch an das Shopify-CDN gestellt wird. Jetzt macht das CDN von Shopify allerdings einen ganz smarten Move: Da die Anfrage direkt von dem Browser des Users kommt, der die Bilddatei auch verarbeiten muss, prüft das CDN den so genannten Reuqest-Header der Anfrage und prüft, ob der Browser Formate wie webP oder avif unterstützt. Wenn dies so ist, wird der so genannte Mime-Type die Antwort von image/jpg auf “image/webp” oder “image/avif” verändert und eines der modernen Formate gesendet. Denn wir erinnern uns: Nicht die Dateiendung ist im Internet entscheidend, sondern der Mime-Type im Response-Header.
Hinweis: Übrigens habe ich diese Art der Verarbeitung von Anfragen auch vor 3 Jahren schon im SEOLizer-Plugin für Wordpress umgesetzt.
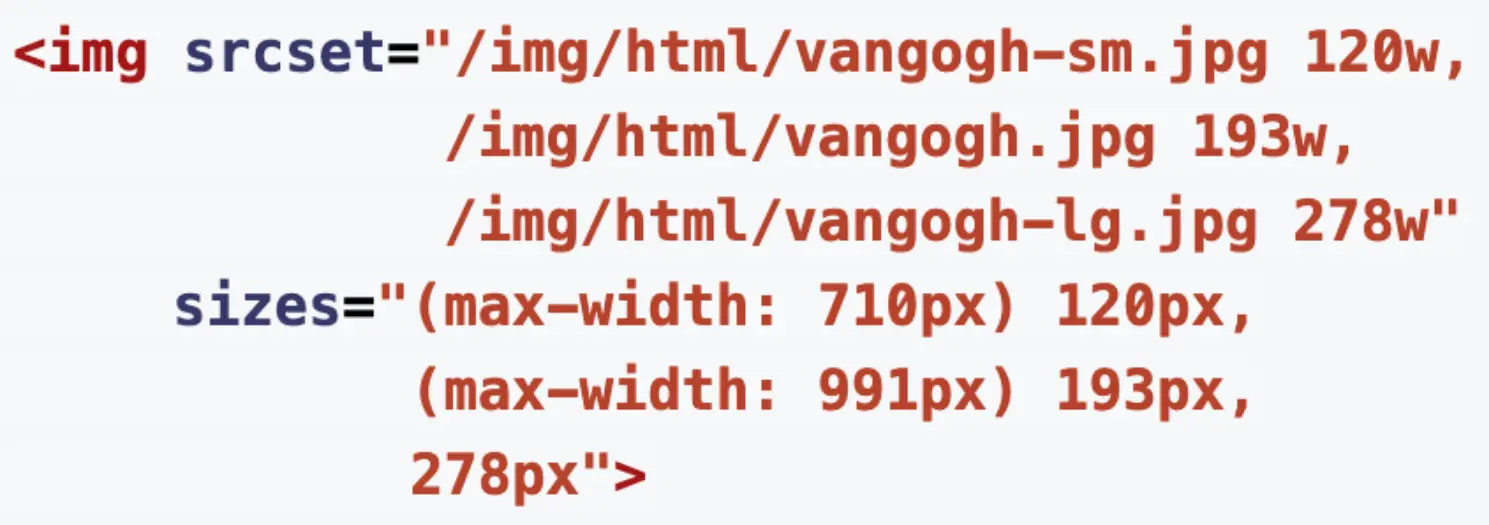
Wir sollten jedoch auf jeden Fall darauf achten, dass unsere Bilder in Image-Sets und den passenden Breakpoints geladen werden. Das bedeutet, dass die Grafiken nur in der Größe geladen werden, wie der Browser diese an einer bestimmten Position auch benötigt.
Beispiel-Code für ein Image-Set:

Shopify macht es uns letztendlich sehr einfach die passende Bilddatei zu verlinken. Denn hier müssen wir letztendlich nur den WIDTH-Parameter an die Bild-URL im CDN hängen:
Beispiel:
https://mysnakebyte.com/cdn/shop/files/ProHomepage.jpg?v=1695928204&width=1000
Jetzt müssen wir eigentlich nur noch kontrollieren, dass unsere Breakpoints auch wirklich zu unserem Layout passen und nicht zu große oder zu kleine Grafiken an den jeweiligen Position geladen werden. Denkt bitte bei der Kontrolle auch an die Zwischengrößen zwischen den jeweiligen Breakpoints. Passt dort alles?
2. Unnötige Apps entfernen
Jede App, die du zu deinem Shopify-Shop hinzufügst, kann JavaScript- und CSS-Dateien einfügen, die die Ladezeit verlangsamen. Überprüfe regelmäßig, welche Apps du wirklich benötigst und entferne oder deaktiviere jene, die nicht unbedingt notwendig sind.
Tipp: Pflege gleich von Beginn an eine Liste mit den genutzten Apps und wer in Deinem Unternehmen diese App benötigt bzw. dafür zuständig ist. Dies erspart Dir oder Deinem Nachfolger eine Menge Arbeit.
Nach dem Entfernen ist jedoch vor dem Prüfen, denn wer hätte es gedacht, entfernen die Apps bei der Deinstallation nicht immer auch den kompletten Code. Häufig wird hier noch Handarbeit im Liquid-Code gefordert.
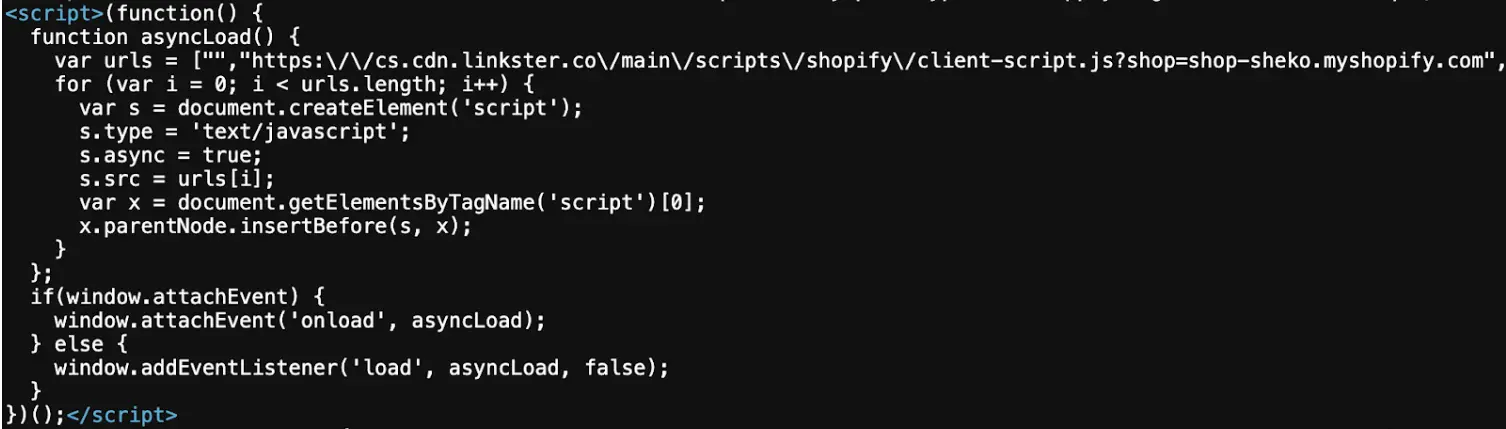
Desweiteren ist mir aufgefallen, dass einige Apps Ihre Javascript-Dateien anscheinend im Shopify-Systems eines Shops zum asynchronen Laden "registrieren" können und diese Registrierung nicht immer bei einer Deinstallation der App entfernt werden.

Hier sollte man auf jeden Fall einen Blick darauf werfen und die aktuelle App-Liste des Shops abgleichen. In der ersten Zeile der Funktion asyncLoad() wird der Array Urls mit den Scripts definiert, die asynchron geladen werden sollen. Sollte man hier noch Scripte finden, habt Ihr aktuell nur die Chance den Support der App bzw. den Shopify-Support mit dem Wunsch, das Javascript zu entfernen, zu kontaktieren.
Darf ich einfach in meinen Liquid-Templates Änderungen vornehmen?
Apps haben die Möglichkeit, Änderungen oder Anpassungen in Deinen Liquid-Templates vorzunehmen, die nicht automatisch rückgängig gemacht werden, wenn die App deinstalliert wird. In einem solchen Fall ist es erforderlich, dass Du oder ein Entwickler diese Anpassungen manuell entfernen. Bevor Du jedoch Änderungen an deinen Templates vornimmst, solltest Du sorgfältig prüfen, ob und wie diese Anpassungen erfolgen sollten. Diese Entscheidung sollte basierend auf der Betriebsweise Deines Unternehmens oder der Arbeitsweise Deiner Shopify-Agentur getroffen werden. Zudem ist es wichtig, Deine Benutzerrechte im Shop zu berücksichtigen sowie zu prüfen, ob Deine Templates mit einem GitHub-Repository verknüpft sind.
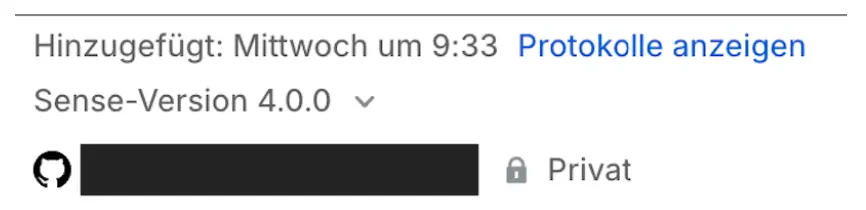
In Deinem Shop kannst Du unter “Vertriebskanäle” -> “Onlineshop” -> “Themes” nach dem aktuell aktivierten Theme schauen. Siehst Du unter der Versionsangabe das Github-Icon mit einem Repository-Namen, dann verwendet Dein Theme eine GitHub-Verknüpfung:

In so einem Fall sollten Deine Änderungen besser nicht direkt in Shopify vorgenommen werden, da die Änderungen ansonsten bei dem nächsten Deployment wieder, mit den Dateien aus dem Repository, überschrieben werden. In so einem Fall müssen die Änderungen direkt im Repository Deines Themes auf Github vorgenommen werden.
3. Lazy Loading verwenden
Lazy Loading ist eine Technik, bei der Bilder oder Videos auf einer Webseite erst geladen werden, wenn sie in den Sichtbereich des Nutzers scrollen. Dies kann die anfängliche Ladezeit einer Seite erheblich reduzieren, da nicht alle Medien sofort geladen werden müssen.
Lazy Loading ist mit modernen Browsern zum Glück auch kein großes Thema mehr. Alle modernen Browser unterstützen diese Funktion mittlerweile von Haus aus. Achte bei Grafiken einfach darauf, dass diese mit dem Attribut loading=”lazy” im HTML-Code inkludiert wurden.
Beispiel:
<img src=”...” loading=”lazy” alt=”...”>
Hinweis:
Die Herausforderung im Lazy-Loading liegt eher darin, es richtig zu machen. Denn wir sollten nur Grafiken “nachladen”, die wir nicht sofort im ersten sichtbaren Bereich (Above the fold) benötigen. Alle Grafiken, die im oberen Bereich liegen, sollten daher diese Attribute nicht besitzen. Dies kann dann eher zum Nachteil im Ladeverhalten der Website führen, da wir dem Browser damit sagen, dass er das Bild erst laden muss, wenn er benötigt wird. In einem zweiten Schritt wird der Browser aber feststellen, dass er das Bild doch benötigt und es dann laden.
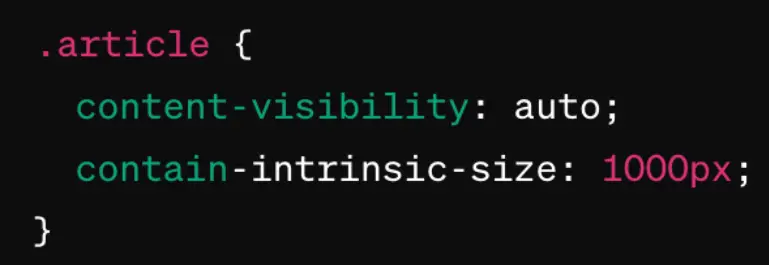
4 Kennst Du schon “Lazy-Rendering”
Wäre es nicht schön, wenn der Browser Bereiche “noch” nicht rendern würde und so seine Prioritäten auf die Bereiche verlagert würden, die für den Besucher der Seite am wichtigsten sind? Dies kannst Du mit einer CSS-Anweisung beeinflussen! Mit der Anweisung “content-visibility: auto;” kannst Du für CSS-Klassen oder CSS-Ids das sofortige Rendering deaktivieren. Der Browser wird diesen Bereich erst rendern, wenn dieser für den Benutzer wichtig wird. Die so definierten Inhalte bleiben jedoch durchsuchbar und sind weiterhin Bestandteil der Navigationsstruktur Deiner Seite. Du kannst so z.B. den Footer Deiner Seite oder andere größere Bereiche damit erst einmal vom Rendering ausschließen.

5. Verwendung von Critical CSS
Critical CSS bezieht sich auf den Teil des Cascading Style Sheets (CSS), der für das sofortige und korrekte Rendering der oberen Teile einer Webseite – des sogenannten "Above the fold"-Bereichs – notwendig ist. Dieser Bereich bezeichnet den Teil der Webseite, der ohne Scrollen sofort nach dem Laden sichtbar ist. Die Idee hinter Critical CSS ist, diesen essenziellen CSS-Code so früh wie möglich zu laden, um die Ladezeiten zu verkürzen und die Darstellung der Webseite zu beschleunigen. Wichtig dabei ist:
- Lade erst einmal nur den CSS-Code, der im "Above the fold"-Bereich wirklich genutzt wird
- Lade den CSS-Code direkt im HTML (Head) der jeweiligen Seite
6. Webfonts
Das Laden von Webfonts direkt vom eigenen Host bietet mehrere Vorteile gegenüber dem Laden von externen Quellen wie Google Fonts. Hier sind die wichtigsten Gründe, warum Du Webfonts von Deinem eigenen Server hosten solltest, sowie eine Anleitung, wie Sie Google Webfonts für diese Methode vorbereiten können.
3 wesentliche Vorteile des Hostens von Webfonts auf Deiner Shopify-Domain:
- Datenschutz und DSGVO-Konformität: Durch das Hosting der Schriftarten auf dem eigenen Server vermeidest Du potenzielle Datenschutzprobleme, die mit dem Abrufen von Schriftarten von einem Drittanbieter-Server, wie Google Fonts, verbunden sein könnten. Dies ist besonders im Hinblick auf die Datenschutz-Grundverordnung (DSGVO) in der EU relevant.
- Leistungsverbesserung: Indem Du Webfonts direkt von Deinem Server lädst, kannst Du die Anzahl der DNS-Anfragen reduzieren, die ein Browser ausführen muss, bevor die Seite vollständig geladen ist. In Zeiten von HTTP/2 und HTTP/3 können weniger Anfragen zu einer schnelleren Ladegeschwindigkeit der Webseite führen.
- Vermeidung von externen Abhängigkeiten: Durch das Hosting von Webfonts auf Deiner Domain bist Du nicht von der Verfügbarkeit oder Leistung eines externen Dienstes abhängig. Du hast die volle Kontrolle über die verwendeten Schriftarten.
So hostest Du Google Webfonts auf Deiner eigenen Shopify-Domain:
- Schriftarten herunterladen: Besuche die Google Fonts-Website und wähle die gewünschten Schriftarten aus. Du kannst die Schriftarten dann herunterladen, indem Du die Option "Download family" wählst.
- Schriftarten im Shopfy-CDN bereitstellen: Lade die Schriftartdateien über das Shopify-Backend in Dein Shopify CDN oder füge sie am besten in Dein Theme-Repository hinzu.
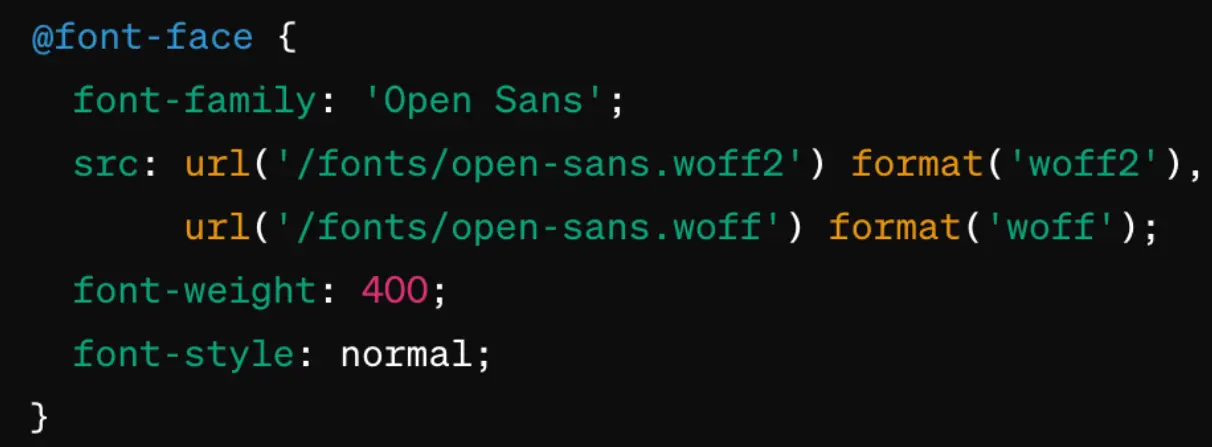
- CSS einbinden: Fügen Sie in Ihre CSS-Dateien @font-face-Regeln ein, um die Schriftarten zu deklarieren und den Pfad zu den Dateien auf Ihrem Server anzugeben.
Beispiel:

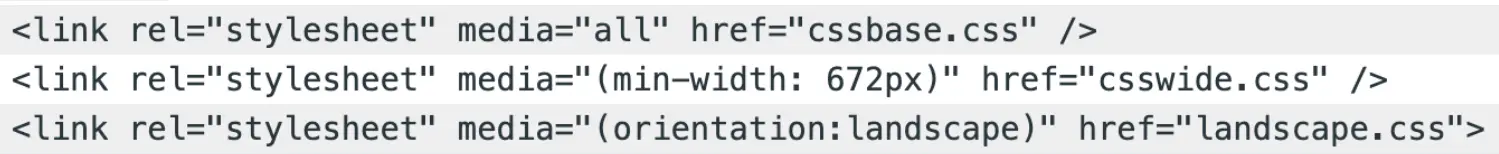
7. Verwendung von Media-Querys um CSS zu laden
Wie in der Bildoptimierung im ersten Absatz können wir Media-Querys weiter nutzen, um CSS-Dateien bedingt zu laden. Damit wird es möglich, unnötige CSS-Anweisungen nicht zu laden, die für bestimmte Bildschirmgrößen gar nicht benötigt werden.
Beispiele:

8. CSS und Javascripts optimaler laden
Nachdem wir uns um das Critical CSS gekümmert haben, kommt nun das restliche CSS und Javascripte dran.
Prüfe bitte, ob die CSS-Dateien benötigt werden, die aktuell eingebunden wurden. Kannst Du hier ggf. Dateien identifizieren, die Dein Shop gar nicht nutzt?
- Nicht-kritische CSS-Dateien sollten asynchron geladen werden, um die Rendering-Zeit zu verkürzen. Dies kann durch Attribute wie rel="preload" oder rel="stylesheet" in Kombination mit JavaScript erfolgen.
- JavaScript-Dateien, die nicht sofort für das Rendering benötigt werden, sollten asynchron (async) oder nach dem Laden der Seite (defer) geladen werden.
9. Browser-Caching nutzen
Beim Einsatz von Shopify haben wir in den meisten Situationen keinen oder nur sehr begrenzten Einfluss auf das Browser-Caching. Da Shopify eine Software-as-a-Service (SaaS)-Plattform ist, erhalten wir keinen direkten Zugang zu den Einstellungen des Webservers, die das Caching steuern könnten. Dies gilt ebenso für Skripte, die von Apps Dritter bereitgestellt und von deren Servern geladen werden.
Eine besondere Situation ergibt sich jedoch mit der Nutzung von Cloudflare im „Orange“-Modus. Allerdings lässt sich Cloudflare nicht einfach vor deinem Shopify-Shop schalten, weil Shopify bereits standardmäßig Cloudflare nutzt. Eine mögliche Lösung bietet die Cloudflare-Enterprise-Version zusammen mit dem „Orange“-Modus. Diese Konfiguration erlaubt es, Cloudflare noch vor der Shopify-internen Cloudflare-Instanz zu schalten. Dadurch erhältst du Zugang zu Cloudflares WebWorkern, mit denen du Einfluss auf das Caching-Verhalten nehmen kannst. Allerdings starten die Kosten für eine Cloudflare-Enterprise-Lösung im vierstelligen Bereich, weshalb die Optimierung des Cachings lediglich eine von mehreren Funktionen sein sollte, die du in Betracht ziehst, wenn du Cloudflare nutzt.
Fazit
Die Optimierung der Ladezeiten deines Shopify-Shops ist ein fortlaufender Prozess, der regelmäßige Überprüfung und Anpassung erfordert. Durch die Umsetzung der oben genannten Tipps kannst Du jedoch einen signifikanten Unterschied in der Performance Deines Shops machen, die Nutzererfahrung verbessern und Deine SEO-Rankings stärken. Außerdem bin ich auch immer auf der Suche nach möglichen Maßnahmen. Deshalb werde ich diesen Artikel auch in unregelmäßigen Abständen aktualisieren, wenn ich neue Erkenntnisse gewonnen habe.
